
10分で完成したぜ!ノーコード(Appsheet)でトドック食事管理のWEBアプリを作ってみる
外で遊べない休日
お久しぶりです。エンジニアのヒグです。自粛期間の休みの日はちょっと損した気分ですよね。外に出れる日が来たらまた橋の下でタブルダッチでもしたいなーと思いつつ、今できることをしようと個人で音声認識を活用したアプリの開発をしています。

エンジニアじゃなくても作れるアプリ
以前紹介したようにシンプルなものであれば、コーディングなしでWEBアプリを作ることができるんです。(スマホアプリじゃないよ)
それがこのAppSheet!スーパーNG生活を始めてから自分がどんな食事を取ったのか記録するためにこのツールで管理アプリを作成したので、その作り方を紹介します!
実際に作ったもの
スーパーNG生活を続けているととある企画に参加することになり、トドック食品使って食べたものを記録する必要があったのでそれをAppSheetで作りました。ご飯食べるたびにPC開いてスプレッドシートやエクセルに感想書き込むなんて嫌ですよね笑
PC版

スマホサイズ

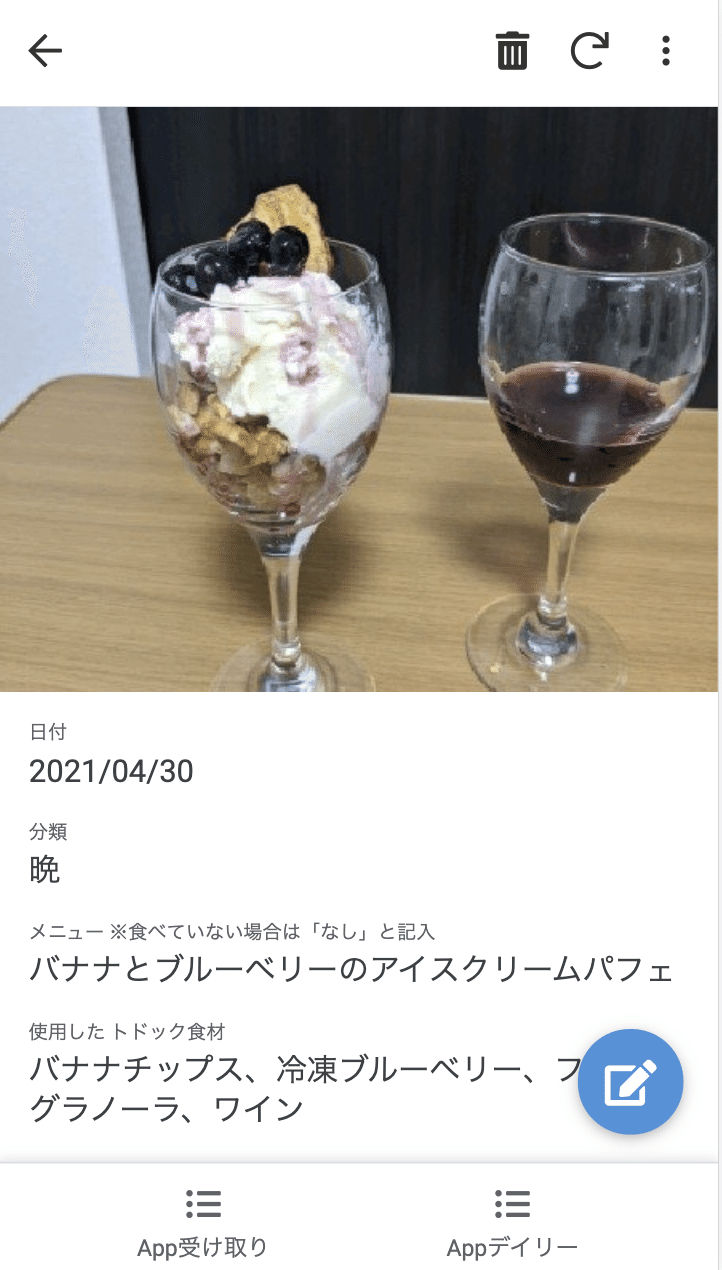
詳細画面

作り始め
今回は簡単のため軽くメモと写真だけを残せるWEBアプリを作ろうと思います。まずGoogleスプレッドシートに下記の写真のような形でシートを作成してください。

次に ツール>AppSheet>アプリを作成 を押してください。
そして下記のような画面が出てくると思います。稀にかなり時間がかかる場合があるので他のことをして時間を潰してください。それでもまだ作成中が表示される場合は一度リロードしてみるといいでしょう。

表示されるデータの設定
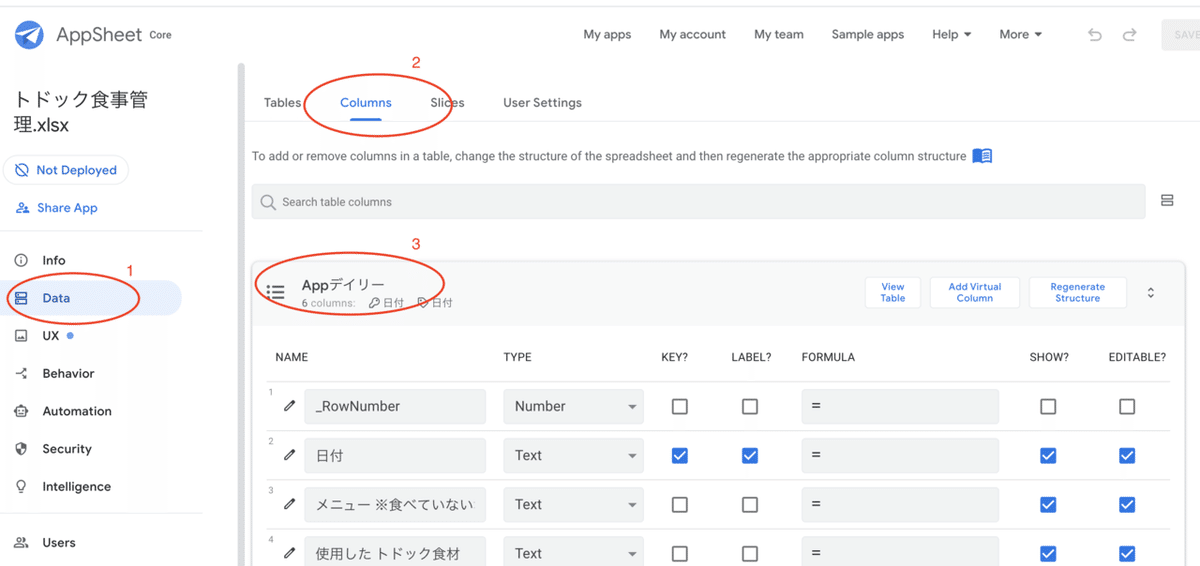
アプリケーションが作成されたらまず最初にすべきはデータの設定!下記画像の1、2、3の順にクリックしてデータのカラムの設定画面を開きます。
この時3にはシート名が表示されます

日付で入力できるようにする
今回、食事管理のアプリを作るにあたって簡単に日付を入力したいですよね?そのために簡単な設定があります。下記画像の1にあるようにTYPEセレクトを選んでDATEを押していただきます。そうすると入力時にカレンダーを選択できるようになります。また、下記画像2にあるように_RowNumberのKEYにチェックをつけて日付のKEYからチェックを外してください。これをしないと1日に一つしかデータが入力できないようになってしまします。

画像をアップロードできるようにする
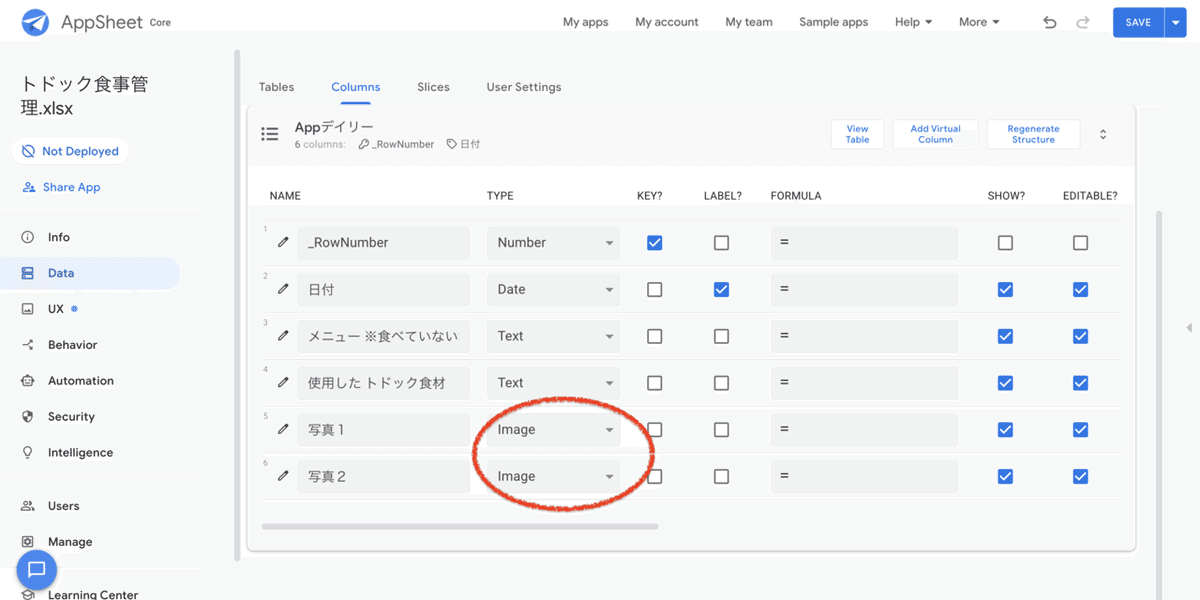
下記画像の赤丸で囲まれた2項目のTYPEをImageに変更してください。これで画像データをアップロードすることができるようになります。

変更の保存
そしてこれが超重要!データを色々変更したのでちゃんと右上のSaveを押しましょう!これをしないと今回の設定が反映されませんので。

デプロイ!
作成したアプリケーションを使えるようにすることをIT業界ではデプロイすると言います。ではデプロイしてアプリケーションを使えるようにしてみましょう!画像にある1、2、3の順番でボタンをクリックしていただくとデプロイが完了します。

共有設定
デプロイしたWEBアプリを利用できるようにするためにはユーザーの追加が必要になります。下記画像の1、2、3の手順で入力してメールアドレスを追記してください。

下記画像のように青いボタンを押してもらうと入力された登録したメールアドレスにリンクが送られます。

このようなメールが届くので青か白かどちらか好きな方のボタンを選んでください。(どっちを選んでも大して変わらない)
ちなみに自分は手軽に始めたいので白の「Open in Browser」を選びました。

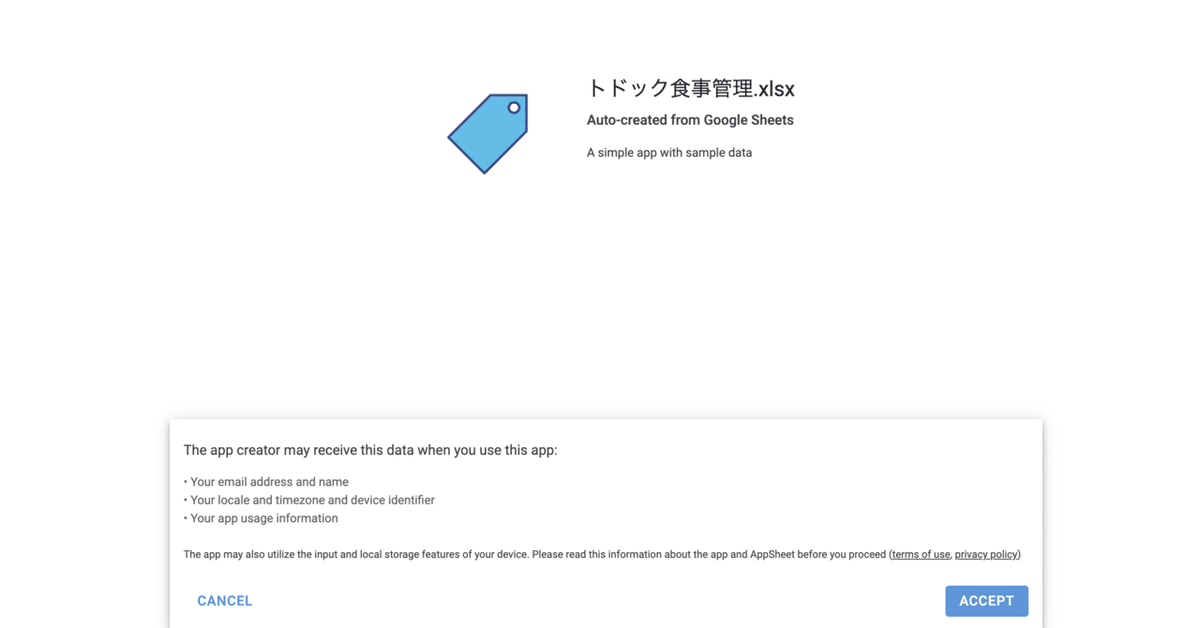
しばらくロードが走ってこのような画面が出てくるので右下の青のボタンAcceptを押してください。

App Sheetの利用
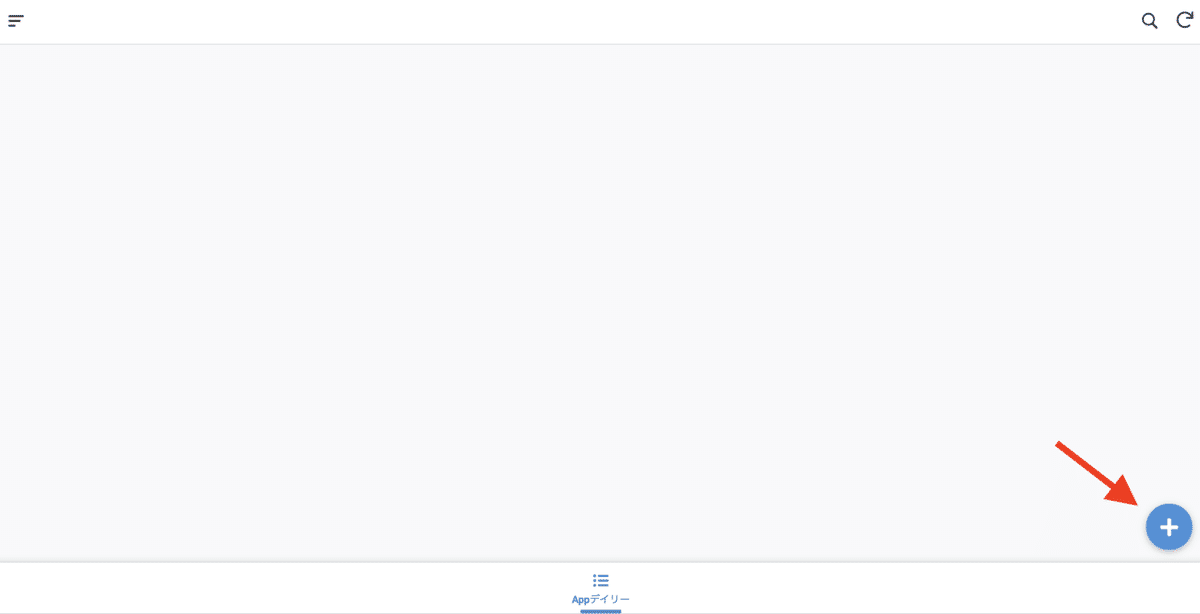
これで一通りデプロイが終わって下記のような画面へ行きますが、まだなんのデータもないので真っさらな状態です。早速データを追加してみましょう。右下のプラスマークのアイコンを押してください。

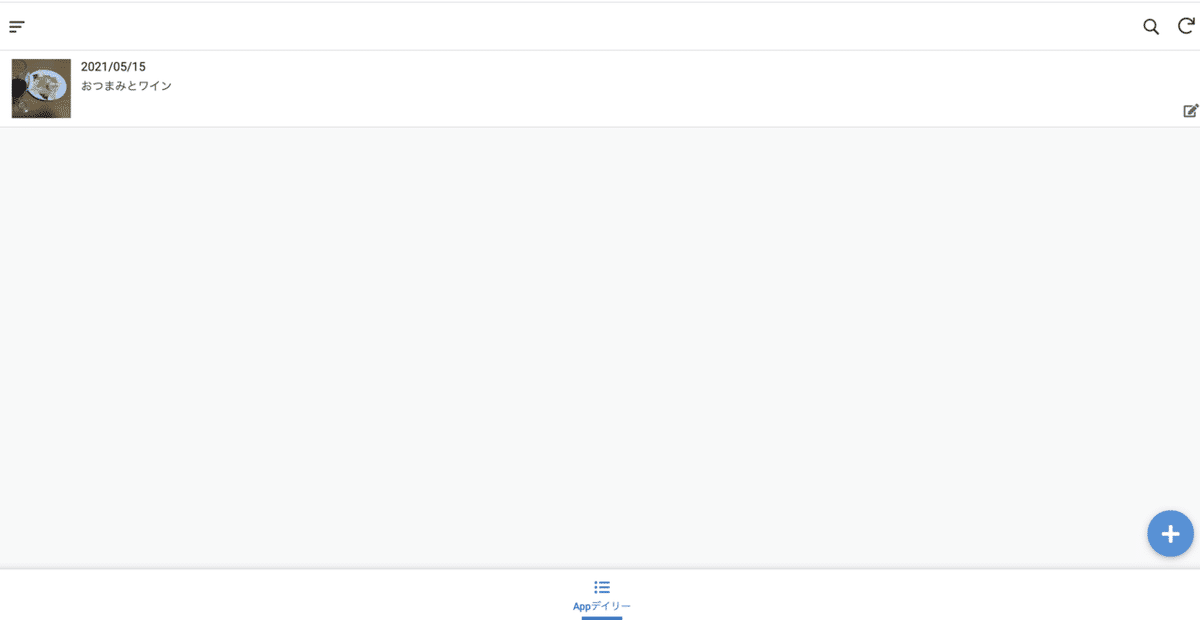
ここでデータを入力できます。かなり直感的に操作できるので説明は省きますが、先ほど行ったデータ設定のおかげでカレンダーから日付が選べたり画像のアップロードができるようになっています。

実際に入力されたデータはテキストはスプレッドシート、画像ファイルはスプレッドシートが保存されているGoogleドライブにフォルダ形式で格納されます。一覧で確認したい時はPCの方が良いかもですが冒頭に紹介した通りAppSheetはスマホサイズにも対応しているので手軽に入力したい!っていう時に超便利ですよね。

最後に
想像以上に簡単に作れたのではないでしょうか?自分もこのブログの説明文なければ10分足らずで作れました!ただ、実際にやってみると環境によっては違う画面が出たり、AppSheet自体の変更によりこの記事通り、順調にはいかないかもしれないです。それでも、ITの分野は1年離れると別世界、この分野にチャレンジする以上めげずに色々試してみてもらえれば幸いです。
文:ヒグ

